Details
| 🌊 | 🐸 |
|---|---|
| Year | 2023 |
| Status | 🌕 Stale |
| Tech | |
| Typography | Inter |
| Hosting | Cloudflare Pages |
| Website Link | Cloud. |
Disclaimers
The designs referenced in this project are not mine. All credits due to Murat.
This is part of the series where I find random designs on Twitter or elsewhere, and try to re-create them in code.
Since I couldn't find the complete design for this project, and since I didn't want to improvise, I decided to leave out most of the pages, eventually dropping the project altogether. I only created sections for which I could find the pictures, and overall, it was fun while it lasted.
Goal
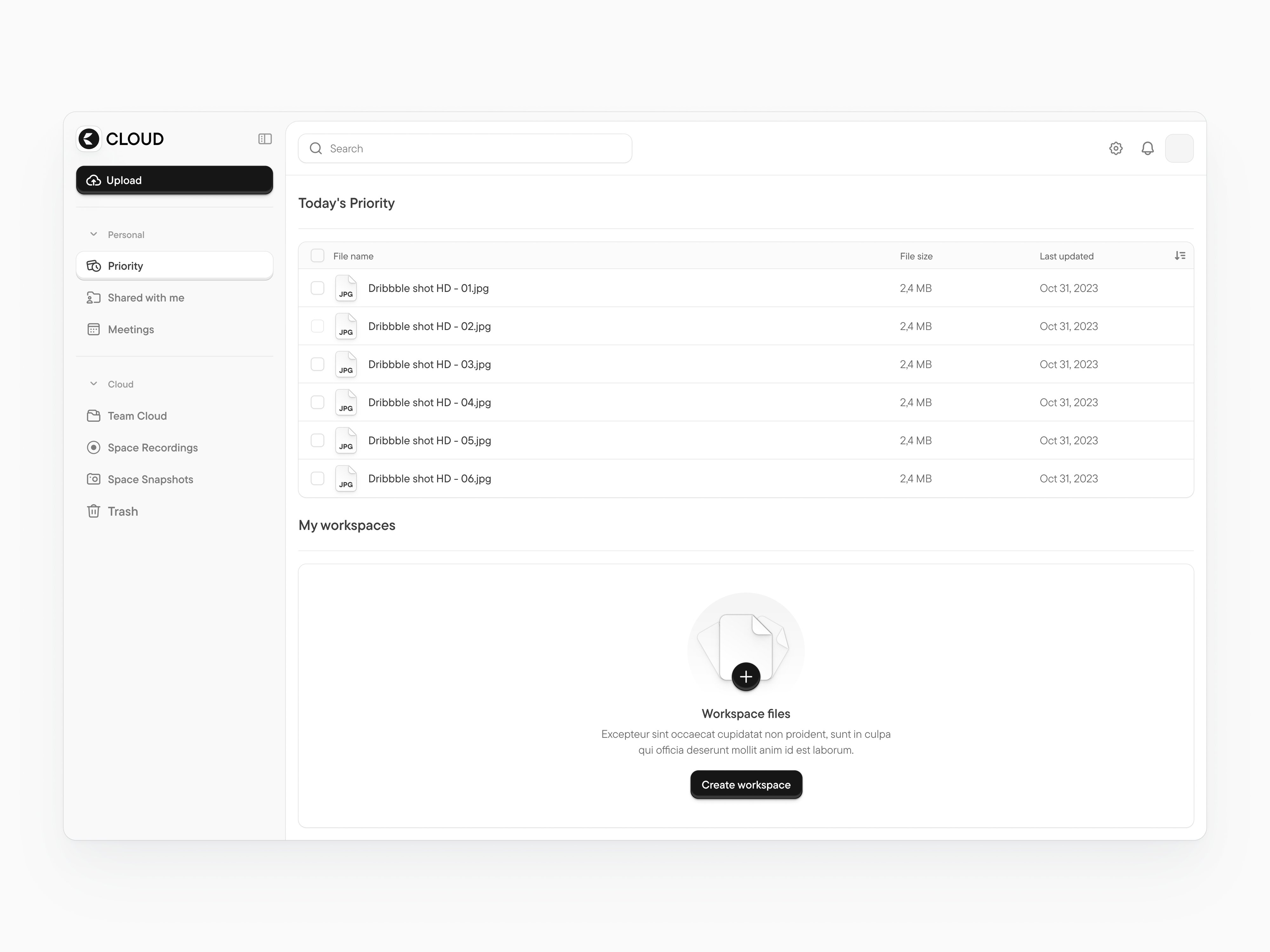
The goal of this project was to give flat design a try, with some subtle spins.
Notes
I realized how considerate it is to imbued simple animations within a project. Try hovering over the empty-state widgets on these two routes:
Code-only can get you far, actually. Everything was created using code; there are no images, just SVGs and CSS being manipulated programmatically.
Everything is accessible, too. For example, try navigating the app using your keyboard. It's all thanks to Shadcn-Svelte, which is powered by Bits UI, and Melt UI.
You can never go wrong with Inter.
Svelte animations and transitions gave me a headache. I wasn't familiar with them, but I managed to use them (though cranky) in some sections. For example, try toggling the Sidebar.